React strives to give its users the ability to build encapsulated, reusable components, but how does it manage to implement this logic in JSX?
👉 Here is a simple example of a custom user-defined component, named Greeting, which is rendered inside a well-known App component.
Let's break them down to the simplest bits 💥
// Greeting.jsx
const Greeting = ({name}) => {
return <span>Hi, {name} 👋</span>;
}
// App.jsx
const App = () => {
return (
<div>
<Greeting name="Nikita" />
</div>
);
}
👉 How Greeing works?
Greetingis just a function, which returns 𝘑𝘚𝘟 - 𝘑𝘚𝘟 is syntax sugar for callingReact.createElementReact.createElementexpects type, props, and children
Let's rewrite our Greeting component with this new knowledge.
// Greeting.jsx
const Greeting = ({name}) => {
return React.createElement(
'span',
null,
'Hi, ', name, ' 👋');
}
👉 But how to use the Greeting component inside the 𝘈𝘱𝘱 component?
Turns out, createElement expects three values as type:
- tag name, like 'div' or 'span'
- a class or a function, that defines custom component
- React fragment type
// App.jsx
const App = () => {
return React.createElement(
'div',
null,
React.createElement(Greeting, {name})
);
}
👉 Simply put, createElement calls the passed function internally and uses its return value to form the component tree.
// Internal intermediate result
const App = () => {
return React.createElement(
'div',
null,
React.createElement(
'span',
null,
'Hi, ', 'Nikita', ' 👋'
)
);
}
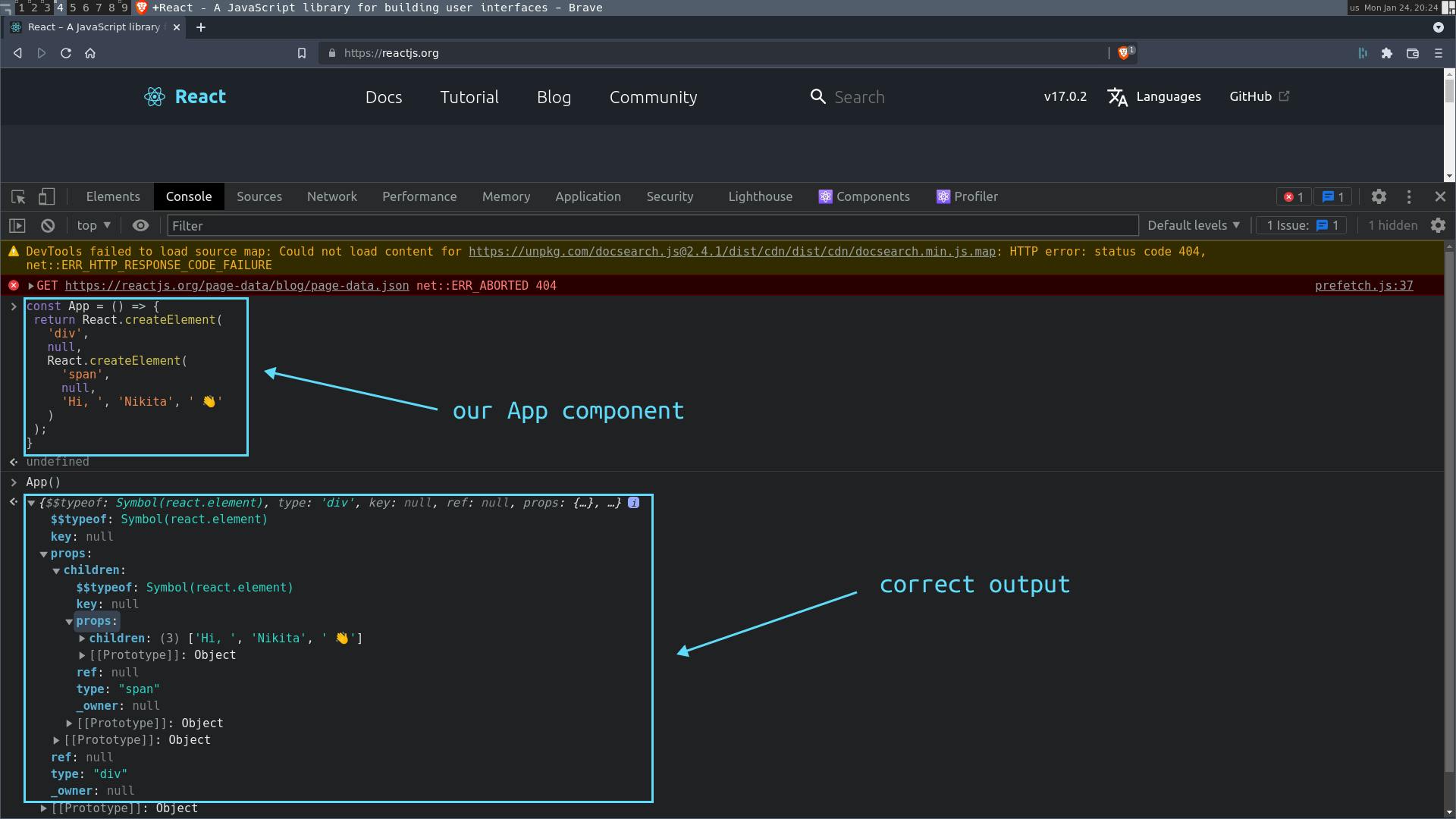
👉 Verify that it works yourself!
Go to reactjs.org, open the console and paste the last code snippet there.
Then call the App() and see the end result.
If it's the same as here 👇, you've done a great job!

P.S. For more bite-sized in-depth content like this, follow me on Twitter